|
 
- UID
- 1029342
- 性别
- 男
|

2nd 模拟场景
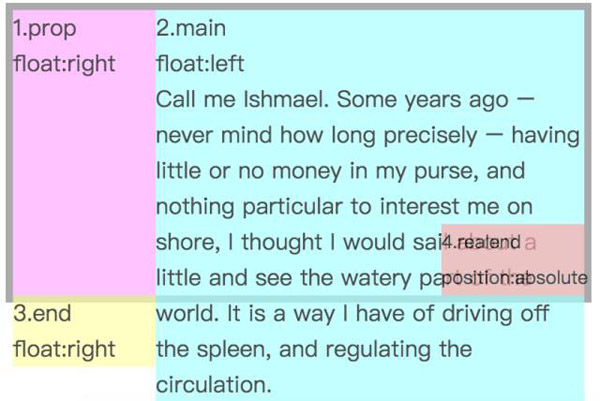
我们通过创建一个子元素来替代将要显示的省略号,当文本溢出的情形下该元素显示在正确的位置上。在接下来的实现中,我们创建了一个realend元素,并利用上一节end元素浮动后的位置来实现realend元素的定位。
- <div class="wrap">
- <div class="prop">
- 1.prop<br>
- float:right</div>
- <div class="main">
- 2.main<br>
- float:left<br>
- Fairly short text</div>
- <div class="end">
- <div class="realend">
- 4.realend<br>
- position:absolute</div>
- 3.end<br>float:right
- </div>
- </div>
- .end {
- float: right; position: relative;
- width: 100px;
- background: #FFA; }
- .realend {
- position: absolute;
- width: 100%;
- top: -50px;
- left: 300px;
- background: #FAA; font-size: 13px; }
这一步中,我们主要关心的是realend元素的定位,基于浮动后的end元素设置偏移量,当end元素浮动到第一节第二章图的位置时(即在prop元素的下方),此时realend元素正好处在end元素的上方50px,右侧300px-100px=200px处,而该位置正是父包含框wrap元素的右下角,此时正是我们期待的结果:

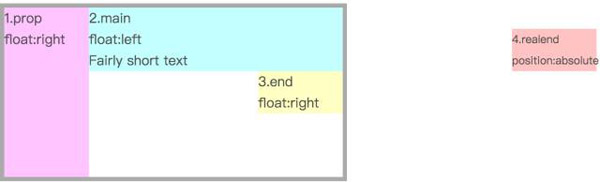
若父元素并没有溢出,那么realend元素会出现在其右侧

这种情况解决很简单,请看下文之第七节,此处仅作实例说明。
3rd 优化定位模型
在第二节中,我们针对end元素设置了相对定位,对realend元素设置绝对定位。但是我们可以采用更为简单的代码来实现,即只使用相对定位。熟悉定位模型的同学应该知道,相对定位的元素仍然占据文本流,同时仍可针对元素设置偏移。这样,就可以去掉end元素,仅针对realend元素设置相对定位。
- <div class="wrap">
- <div class="prop">1.prop<br>float:right</div>
- <div class="main">2.main<br>float:left<br>Fairly short text</div>
- <div class="realend">
- 3.realend<br>position:relative</div>
- </div>
- .realend {
- float: right;
- position: relative;
- width: 100px;
- top: -50px; left: 300px;
- background: #FAA; font-size: 14px; }
其他的属性并不改变,效果一样。 |
|