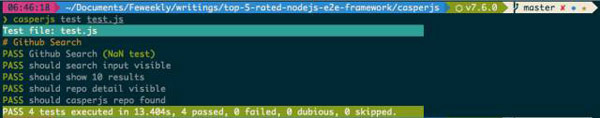
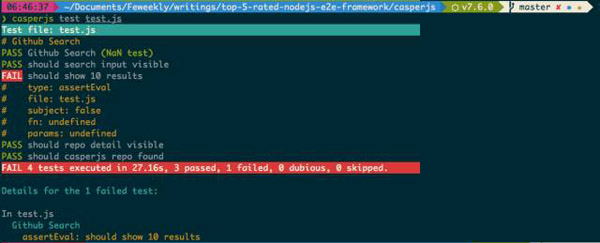
查看报告
►测试通过

►测试失败

Protractor
Protractor 是 Angular 官方正在使用的 E2E 测试框架,可以说是专门为 Angular 定制,内置了各种可以选择、操作 Angular 元素的便捷方法,如果你的应用基于 Angular 开发,使用它可以减少很多重复代码(显然类似的便利在其他框架中也有支持)。对于 Angular 的重度使用者,Protractor 会是非常明智的选择,不同于 CasperJS 的是 Protractor 在真实浏览器中运行测试代码。此外,Protractor 内置的页面加载等待的功能,在 CasperJS 中需要自己设置合理的超时。相比于本文列出的其他框架,Protractor 的明显优势是测试用例的组织方式可以自由使用 Jasmine 或者 Mocha。
安装步骤
- 安装 JDK
- 安装 Protractor:npm install –g protractor
- 初始化 WebDriver Manager:webdriver-manager update
- 创建配置文件
编写测试
Protractor 默认开启了等待 Angular 加载并初始化完成的功能,如果你测试的不是 Angular 应用,则需要关闭这个功能,测试代码示例如下:
- describe('angularjs homepage todo list', function () {
- browser.ignoreSynchronization = true; // 不启用智能等待,因为 github 不是用 angluar 编写的
- browser.get('https://github.com');
- it('should search input visible', function () {
- var searchInput = element(by.className('js-site-search-focus'));
- var searchForm = element(by.className('js-site-search-form'));
- expect(searchInput.isDisplayed()).toEqual(true);
- searchInput.sendKeys('protractor');
- searchForm.submit();
- });
- it('should show 10 results', function () {
- var searchList = element.all(by.className('repo-list-item'));
- expect(searchList.count()).toEqual(10);
- element(by.css('.repo-list-item h3 a')).click();
- });
- it('should repo detail visible', function () {
- var repoContent = element.all(by.className('repository-content'));
- expect(repoContent.isDisplayed()).toEqual([true]);
- });
- it('should protractor repo found', function (done) {
- browser.executeScript(function () {
- return window.location;
- }).then(function (location) {
- expect(location.pathname).toEqual('/angular/protractor');
- done();
- });
- });
- });
运行测试
- 运行 WebDriver Manager: webdriver-manager start
- 运行测试:protractor protractor.config.js
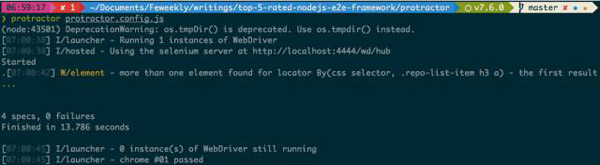
查看报告
►测试通过

►测试失败

Nightwatch
同样流行的 Nightwatch,可以认为是 Protractor 的主要竞争对手,使用 Nigthwatch 编写的代码非常简洁,但是你需要手动在测试代码中添加合适的等待来保障测试的稳定,而 Protractor 和 TestCafe 则提供了内置的支持;Nightwatch 的主要劣势在于繁琐的安装步骤,可能部分同学看到这个安装文档或者下面的安装步骤就知难而退了。
安装步骤
- 安装 JDK,版本 7 以上
- 下载 Selenium: selenium-server-standalone-{VERSION}.jar,复制到测试目录
- 下载 WebDriver for Google Chrome,复制到测试目录
- 安装 Nightwatch: npm install -g nightwatch
- 创建配置文件,需要在配置中声明 chromewebdriver 的地址;
编写测试
- module.exports = {
- 'Github Search': function (browser) {
- browser // 打开首页、填写搜索词、提交搜索表单
- .url('https://github.com')
- .assert.visible('.js-site-search-focus', 'should search input visible')
- .setValue('.js-site-search-focus', 'nightwatch')
- .submitForm('.js-site-search-form')
- .pause(1000);
- browser.execute(function () { // 确认展示 10 条搜索结果
- return document.querySelectorAll('.repo-list-item').length;
- }, function (args) {
- browser.assert.equal(args.value, 10, 'should show 10 results');
- });
- browser.click('.repo-list-item h3 a').pause(1000);
- browser.assert.visible('.repository-content', 'should repo detail visible');
- browser.execute(function () {
- return window.location;
- }, function (args) { // 确认打开了 nightwatch 官网
- browser.assert.equal(args.value.pathname, '/nightwatchjs/nightwatch', 'should nightwatch repo found');
- });
- browser.end();
- }
- };
|