这个集中营,主要收集一些在Layout时需要进行的常规设置与详解!**********************************************************************
日期:2013年12月5号
layout前需要进行一些设置
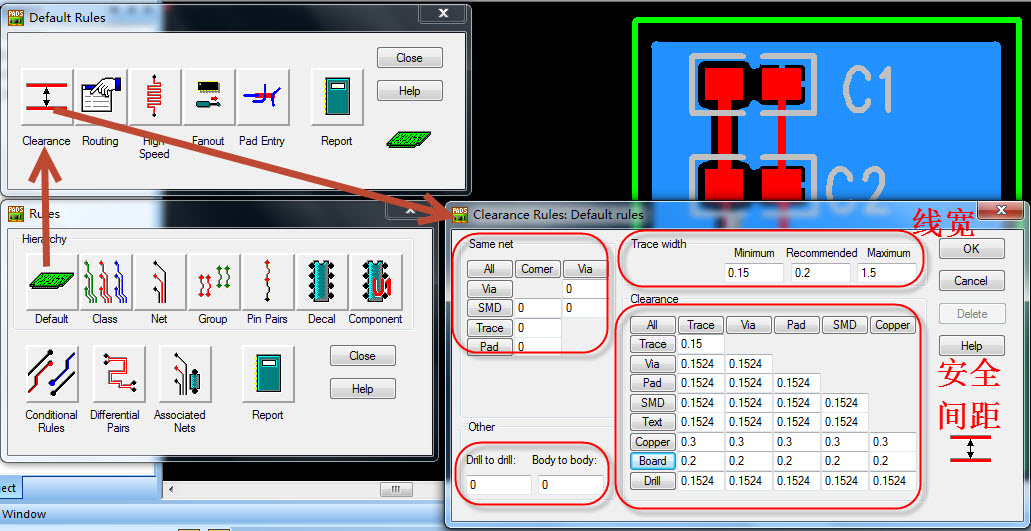
下图是Design Rules中的常用设置,主要涉及到的是默认线宽、安全间距

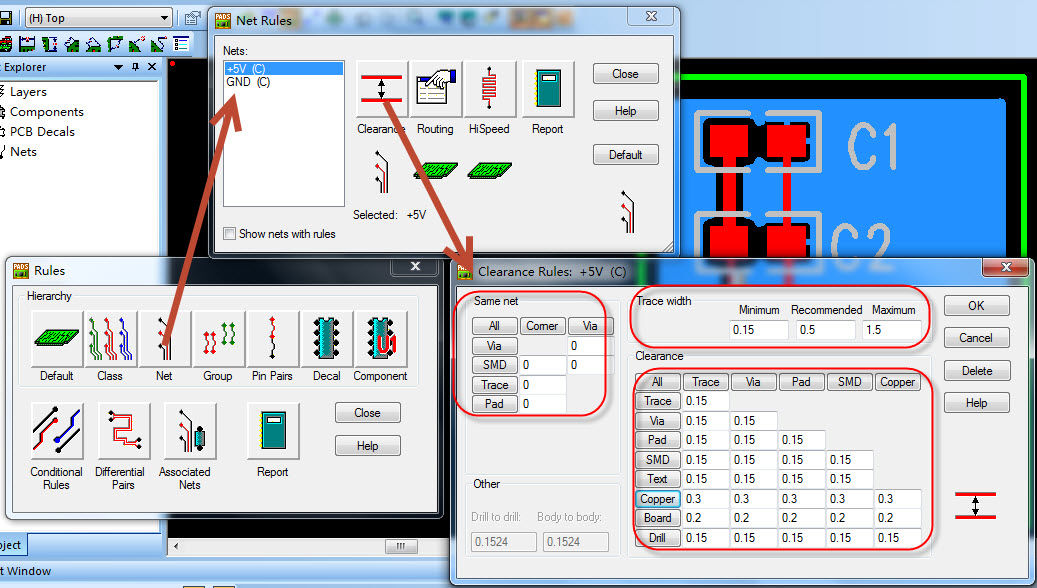
下图是Design Rules中,对一些个别网络进行的另外设置。如电源线与其他一些特殊信号就需要另外设置。

下图是pad Stacks的常用设置,这里需要进行过孔的设置。常用的过孔有0805、0704、0503

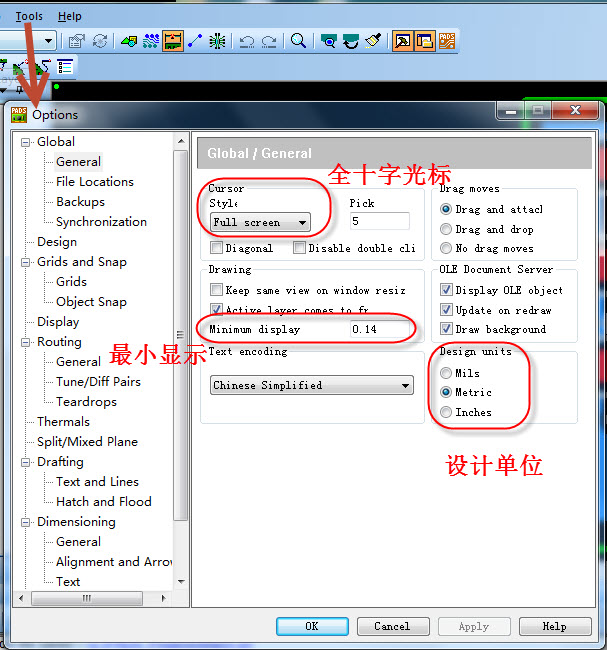
下图是Global(全局)设置,主要这是全十字光标、设计单位。”最小显示“这一项的意思是,如果走线时,这个线小于这个值,就会以飞线(细线)显示,而不显示实际大小。所以一般的走线最小是0.15,那么就需要设置小于这个值。

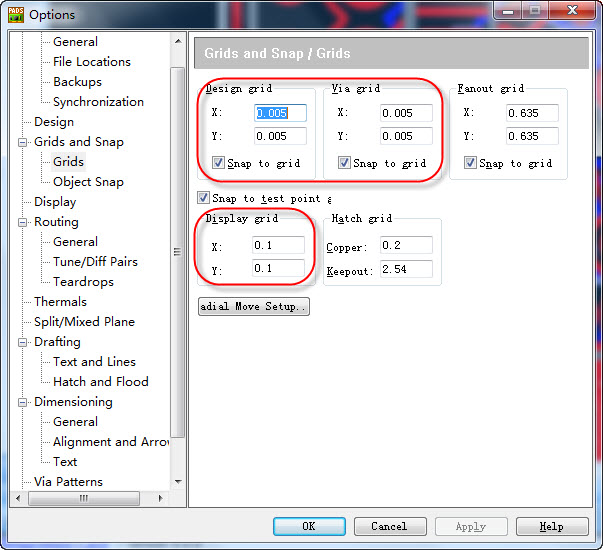
下图是网格设定,这个设定主要利于走线与布局时移动元件。Design & Via grid一般都会设置成0.001,而Display grid常设为0.1

下图是板层设定。setup——》layer Definition。一般默认设定的是2层板,所以如果layout的是4层板,这里就需要进行设定。
4层板常是这样分配的TOP——》GND——》POWER——》BOTTOM。

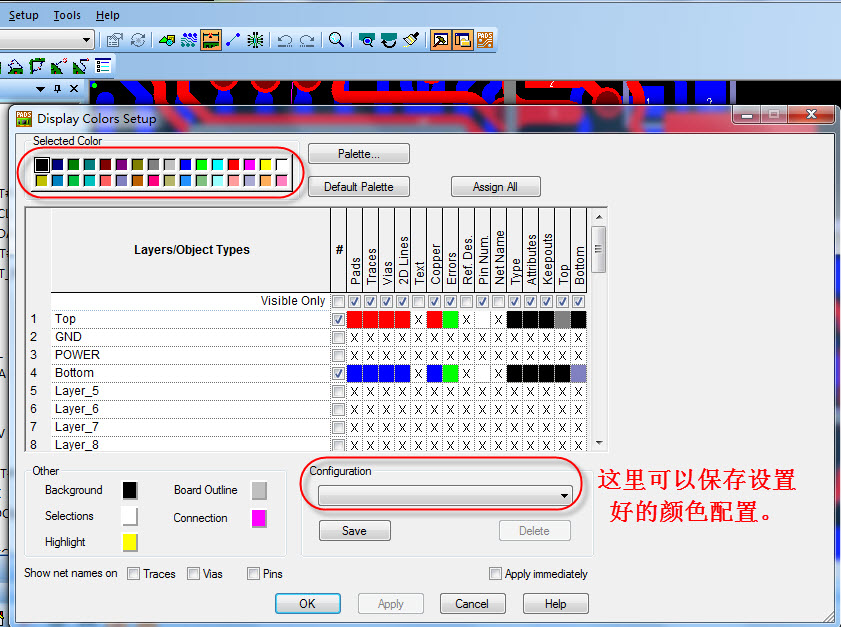
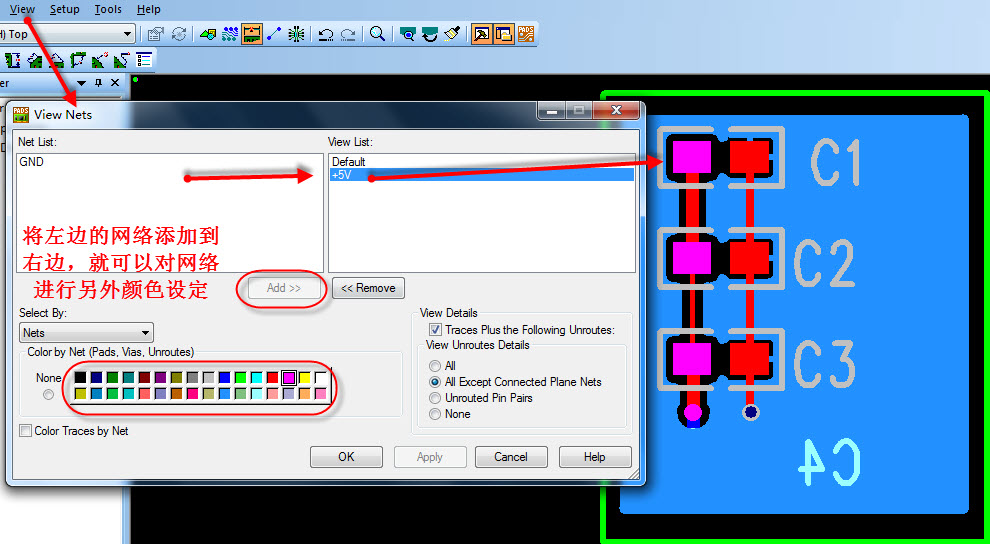
下图是颜色设定。颜色的分配也是利于布局与布线时,根据不同电源,进行好布局,这样利于后面的电源分割!颜色的配置根据各人喜好。第二张图是个别网络,进行另外的颜色设定。


好了,今天先到此,后面继续更新! |