|
 
- UID
- 852722
|

引言
随着消费者需求与多媒体娱乐的大幅提升,上一代互联网标准与视频解决方案已经无法满足高速增长的高清视频传输要求,在此背景下,面向未来需求的下一代互联网解决方案——HTML 5网络开发标准与WebM VP8视频压缩格式应运而生。VP8编码拥有极高的压缩比和压缩质量,而基于VP8编码的新型图片压缩格式Webp也比JPEG图片具有更高的压缩率。
1 PSNR和SSIM图像质量测试标准
1.1 峰值信噪比
PSNR(Peak Signal to Noise Ratio,峰值信噪比)是一个表示信号最大功率和对其产生影响的噪声功率之间比值的术语,常用对数分贝来表示。PSNR常用作图像压缩领域中信号重建测量,它通过均方差(Mean Square Error,MSE)进行定义。两个M×N单色图像I和K,如果噪声近似,那么它们的MSE定义为:

峰值信噪比定义为:

其中amax=2k-1,k常取8。PSNR和MSE都基于像素灰度值进行统计和平均计算,忽视了图像对人眼的影响,故而不能完整反映出图像质量。
1.2 结构相似度
图像的像素之间是相关的,这种相关性蕴含着图像的结构信息。SSIM(Structural Similarity Index,结构相似度)是一种衡量两幅图像相似度的指标。将原图像块x和失真图像块y的失真SSIM建模为亮度l(x,y)、对比度c(x,y)和结构信息s(x,y)三分量的组合:
SSIM(x,y)=l(x,y)·c(x,y)·s(x,y)(3)
亮度、对比度和结构信息是与x和y的均值μx、μy,标准差σx、σy或协方差σxy有关的量,表达式分别为:

C1、C2和C3是为了避免分母为零而添加的小常数[1]。用SSIM评判图像质量时,先把图像分成重叠或者不重叠的大小相等的子块(一般为8×8大小),然后用式(3)计算每一个子块的SSIM值,再用所有子块SSIM值的平均值作为整幅图像质量的度量。SSIM值越高,表明失真图像和原图像相似度越高,失真图像的质量越高。
2 VP8编码和X.264编码图像的PSNR和SSIM对比
Google收购On2科技公司并随后开放了其拥有的VP8编码技术的源代码。VP8采用的新技术有:基于虚拟参考帧的高级预计编码、基于宏块级的多线程技术、改进的局域参考编码、增加复杂度的先进上下文熵编码、稀疏目标区域的自适应回路滤波等,从而能以更少的数据提供更高质量的视频。
Google称VP8能够在相同码率下提供比当今流行的X.264更好的画质,或是在相同画质下使用更少的带宽。而X.264编码则是现在最为流行的编码技术,属于MPEG高清编码部分,是一种高度压缩的数字视频编解码器标准。现在两种编码都获得了大量厂商的支持。
利用有代表性的视频场景来测试两种不同的编码技术在视频压缩和还原质量上的性能。

图1 不同景深场景的测试视频

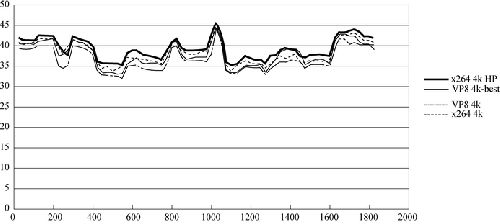
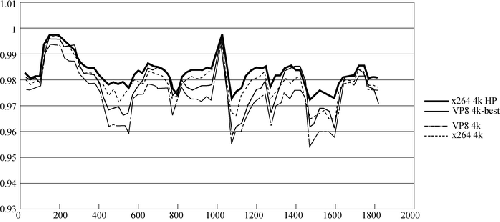
图2 测试视频的PSNR数据
不同景深场景的测试视频如图1所示。测试视频分别用Handbrake以X.264编码和FFmpeg 0.6以VP8形式编码。而后利用MSU MQVT软件测试场景的PSNR和SSIM。
测试视频的PSNR数据和测试视频的SSIM数据如图2、图3所示。
通过软件测试对比分析看出,VP8编码的视频质量与X.264差别不大,某些场景高质量编码的X.264图像要略优于VP8编码,但VP8编码的视频大小要略小于X264。VP8编码刚刚开源,还没有很成熟的编解码器,无法和多年发展的X.264编码器相比,不过上述测试结果表明VP8编码有很大的发展空间。
3 新型Webp格式图像和JPEG图像对比
Webp是Google为了满足现在越来越高的带宽需求,在基于VP8编码的基础上提出的一种新型图片格式。Webp利用预测编码技术,通过部分像素块的颜色来预测其邻近块的颜色值,并只记录两者的差值,因为多数情况下两者差距很小,甚至零差距,因而大大提高了压缩的比率。Google想打造出一种文件体积小而画质和JPEG一样的图像格式,在保证画质的前提下提高网页图像浏览的速度。

图3 测试视频的SSIM数据
Webp采用的新技术有:
◆ Fancy的提升采样算法,可有效降低图片内色彩边缘的像素;
◆ 同一张图片里的不同区域进行不同形式的压缩,在图片质量和图片大小上实现最佳平衡;
◆ 预测编码技术,通过部分像素块的颜色来预测其邻近块的颜色值,并只记录两者的差值,提高压缩比。
3.1 测试图片用PSNR和SSIM的MATLAB程序实现
为了对比分析Webp和JPEG在图片压缩和还原质量上的强弱,编写了计算PSNR和SSIM的MATLAB程序。
PSNR的MATLAB代码如下:
% in1 Original image
% in2 reconstructed image
% mse Mean Square Error
% psnr Peak Signal to Noise Ratio
function result=psnr(in1,in2)
in1=imread('Original image');
in2=imread('reconstructed image');
%in1=rgb2gray(in1);
%in2=rgb2gray(in2);
z=mse(in1,in2);
result=10*log10(255.^2/z);
function z=mse(x,y)
x=double(x);
y=double(y);
[m,n]=size(x);
z=0;
for i=1:m
for j=1:n
z=z+(x(i,j)-y(i,j)).^2;
end
end
z=z/(m*n);
SSIM的MATLAB代码如下:
% im1 Original image
% im2 Reconstructed image
% ssim Structural Similarity Index
function [mssim, ssim_map]=ssim(img1, img2, K, window, L)
img1=imread('');
img2=imread('');
if (size(img1) ~=size(img2))
ssim_index=-Inf;
ssim_map=-Inf;
return;
end
[M N]=size(img1);
if (nargin==2)
if ((M<11) | (N<11))
ssim_index=-Inf;
ssim_map=-Inf;
return
end
window=fspecial('gaussian', 11, 1.5);
K(1)=0.01;% default settings
K(2)=0.03;
L=255;
end
if (nargin==3)
if ((M<11) | (N<11))
ssim_index=-Inf;
ssim_map=-Inf;
return
end
window=fspecial('gaussian', 11, 1.5);
L=255;
if (length(K)==2)
if (K(1)<0 | K(2)<0)
ssim_index=-Inf;
ssim_map=-Inf;
return;
end
else
ssim_index=-Inf;
ssim_map=-Inf;
return;
end
end
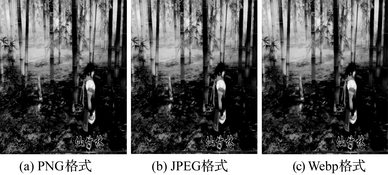
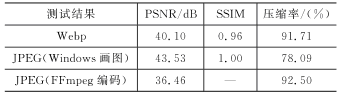
测试使用图片为800×600像素的PNG图片,转换成Webp(需要安装WebpCodec才能显示)和JPEG后显示如图4所示。通过MATLAB计算,测试数据对比如表1所列。

图4 三种格式的截图对比
表1 测试数据对比

通过分析可看出JPEG具有比Webp略好的图像压缩质量,但是Webp在画质上的损失换来了压缩率的极大提升。通过高压缩的FFmpeg编码,虽然获得了极高的压缩比,但图像质量损失严重。
3.2 验证图片格式转换后压缩率和压缩质量
FFmpeg是一个开源免费跨平台的视频和音频流及图片编码方案,它提供了录制、转换以及流化音视频的完整解决方案。它包含了非常先进的音频/视频编解码库libavcodec。Libwebp是Google公司编写的转换其他格式图片为Webp格式的编解码器。测试用图片为800×600像素的PNG图片,利用FFmpeg和Libwebp转换工具在DOS环境下输入如下格式转换命令:
ffmpeg i myfile.png psnr target out.jpg
cwebp.exe tool to encode an image file (e.g. JPEG or PNG) into WebP
可以将测试用PNG图片转换成JPEG和Webp格式,经验证转换工具的测试结果与编程测试结果基本相同。
结语
通过研究发现Webp格式图片的压缩质量略低于JPEG格式图片,可能是由于没有成熟的编解码器的原因。但是在损失了画质的基础上,Webp格式图片的压缩率大为提升,优于JPEG格式。经过测试分析表明,人眼基本无法分辨出Webp格式画质损失,故而在带宽需求极为紧张的时代,Webp格式具有很好的发展前景。 |
|

