运行测试
- 运行 Selenium:java -jar selenium-server-standalone-3.0.0.jar
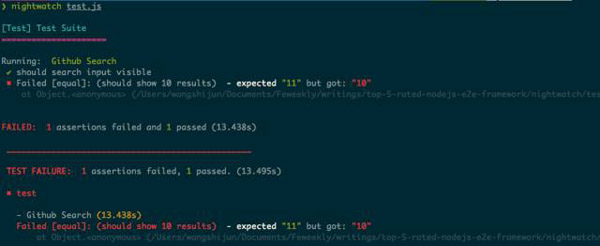
- nightwatch test.js
查看报告
►测试通过

►测试失败

TestCafe
TestCafe 是非常年轻但很受开发者欢迎的测试框架,因为不需要依赖 WebDriver 之类的东西,TestCafe 环境只需一键即可完成,这也意味着,你可以在任何安装了浏览器应用的物理设备上运行测试。TestCafe 对 ES6/ES7 语法的天然支持让它更具前瞻性,命令行工具产生的测试报告简洁但不失完整。由于开源的时间较短,相比于其他测试框架 TestCafe 的社区和生态还不够成熟。尽管如此,不断出现的各种 TestCafe 功能扩展也证明了它的社区和生态在不断壮大。对于站在 WEB 技术风口浪尖的同学,TestCafe 无疑是非常值得留意的 E2E 测试解决方案,开箱即用的特性极大的降低了使用者的成本。
安装步骤
编写测试
TestCafe 的测试组织方式详见这里,选择符支持也非常强大,支持类似于 jQuery 的灵活异步的选择符,断言风格非常类似 Chai,下面是测试代码:
- import { Selector } from
'testcafe';
- fixture `Github Search`
- .page `https://github.com`;
- test('should github search work as expected', async t => {
- const searchInput = Selector('.js-site-search-focus');
- const searchList = Selector('.repo-list-item');
- const resultItem = Selector('.repo-list-item h3 a');
- const repoContent = Selector('.repository-content');
- await t.setTestSpeed(0.8);
- await t.expect(searchInput.exists).eql(true, 'should search input visible');
- await t.typeText(searchInput, 'testcafe');
- await t.pressKey('enter');
- await t.expect(searchList.count).eql(10, 'should show 10 results');
- await t.click(resultItem);
- await t.expect(repoContent.exists).eql(true, 'should repo detail visible');
- const location = await t.eval(() => window.location);
- await t.expect(location.pathname).eql('/DevExpress/testcafe', 'should testcafe repo found');
- });
运行测试
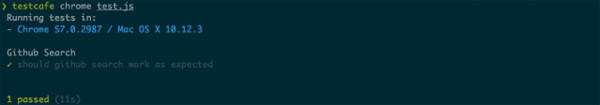
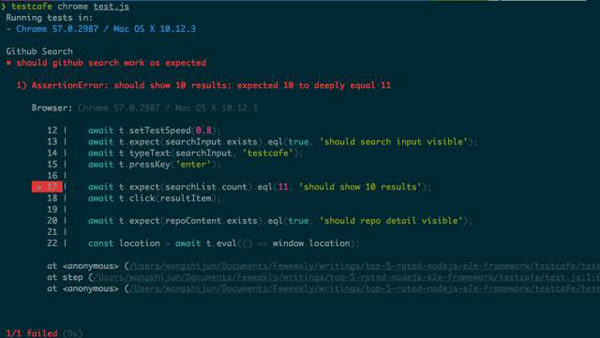
- testcafe chrome testcafe/test.js
查看报告
►测试通过

►测试失败

CodeceptJs
CodeceptJs 可能并不算是严格意义的 E2E 测试框架,它对各种测试运行工具做了一层封装,旨在提供更简洁的 API,你可以自由选择下面这些测试运行工具:
- WebDriverIO
- Protractor
- Selenium WebDriver JS
- NightmareJS
CodeceptJs 让笔者比较欣赏的地方在于测试用例的组织,基于 Feature 和 Scenario 两个粒度来组织测试让它看起来更有 E2E 测试的样子,它支持最新的 ES6 语法,同时也屏蔽各种复杂的回调细节,所有的测试用例都是以第一人称来做,让测试代码阅读起来更像是自然语言,而让笔者担忧的地方在于,过多的封装可能导致出问题时排查比较困难。
安装步骤
- 安装 CodeceptJs npm install -g codeceptjs
- 用命令行工具初始化配置 codecept.json:codeceptjs init
- 使用命令行工具生成测试:codeceptjs gt
- 此外,你需要安装你所选择的底层测试工具,比如 WebDriver、Protractor
编写测试
- Feature('Github Search');Scenario('search codecept repo', (I) => { I.amOnPage('https://github.com'); I.seeElement('.js-site-search-focus'); I.fillField('.js-site-search-focus', 'codeceptjs'); I.pressKey('Enter'); I.seeElement('.repo-list-item'); I.click('.repo-list-item h3 a'); I.seeElement('.repository-content'); I.seeInCurrentUrl('/Codeception/CodeceptJS');});
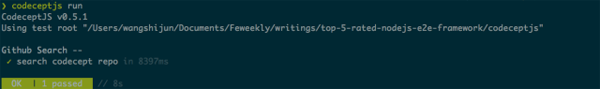
运行测试
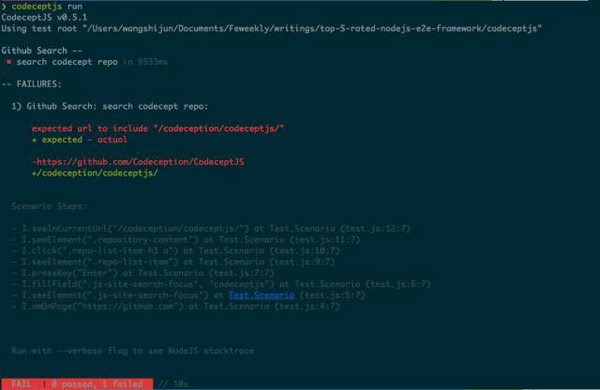
查看报告
►测试通过

►测试失败

总结对比
本文中的所有代码可以在 GitHub 仓库上看到。任何开发工具的演化都是朝着更快捷、高效的目标。本文介绍的几个 E2E 测试框架可以说各有所长,在做框架选型的时候该考虑哪些因子呢?这些因子的优先级如何?
下面是笔者的考虑:
- 上手简单:P0,环境搭建步骤?出错的概率?是否需要繁琐的配置?TestCafe 非常简单;
- 文档支持:P0,是否包含入门文档?API 参考?开发者文档?本文中的五款都还不错;
- 过程透明:P0,测试运行过程是否是透明的,能否观察到页面行为?CasperJS 就像个黑盒;
- 运行速度:P0,测试运行速度能决定你 CI 流程的好坏;
- 测试报告:P0,是否支持多种报告?是否方便与 CI 流程集成?比如要支持 XML、JUnit 等格式输出;
- 调试功能:P0,出错时提供的信息是否清晰?是否支持截图?TestCafe 做的很好;
- 测试组织:P1,是否能与现有的技术栈很好的组合起来?不能结合独创的方式是否直观?如果是大型项目可以提高优先级,Protractor 和 CodeCeptJs 占优;
- 代码风格:P1,简洁的代码意味的更高的可读性、更低的维护成本;TestCafe、CodeCeptJs 不错;
- 社区支持:P2,围绕这个工具是否有成熟的社区?可以用来提问、贡献代码;
- 可扩展性:P3,是否支持 API 扩展?扩展成本如何?
如果你的项目中需要添加 E2E 测试,做决定的时候没有标准答案,因为还需要结合项目自身的特点,比如规模大小、对上面各因子的要求。 |