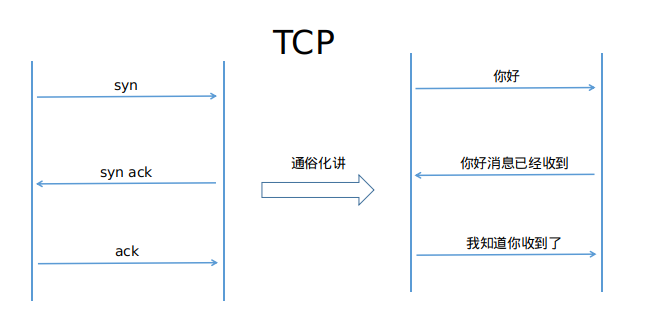
1.概念回顾1.1.TCP三次握手画一张图来通俗化讲讲TCP三次握手: 
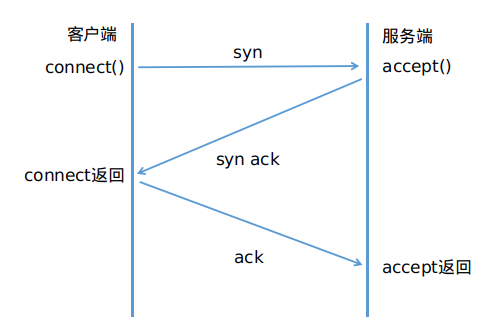
用代码来说,大概过程就是: 
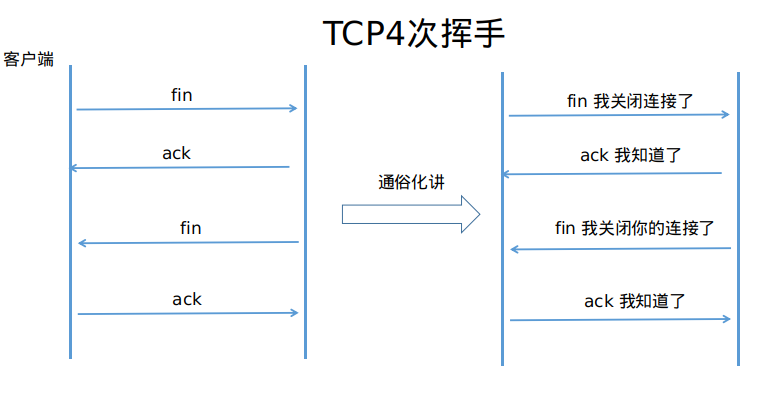
1.2.TCP四次挥手画图通俗讲下TCP四次挥手: 
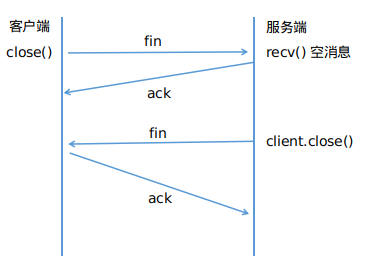
用代码来说,大概过程就是: 
其实这个也很好的解释了之前的端口占用问题,如果是服务端先断开连接,那么服务器就是四次挥手的发送方,最后一次消息是得不到回复的,端口就会保留一段时间(服务端的端口固定)也就会出现端口占用的情况。如果是客户端先断开,那下次连接会自动换个端口,不影响(客户端的端口是随机分配的)
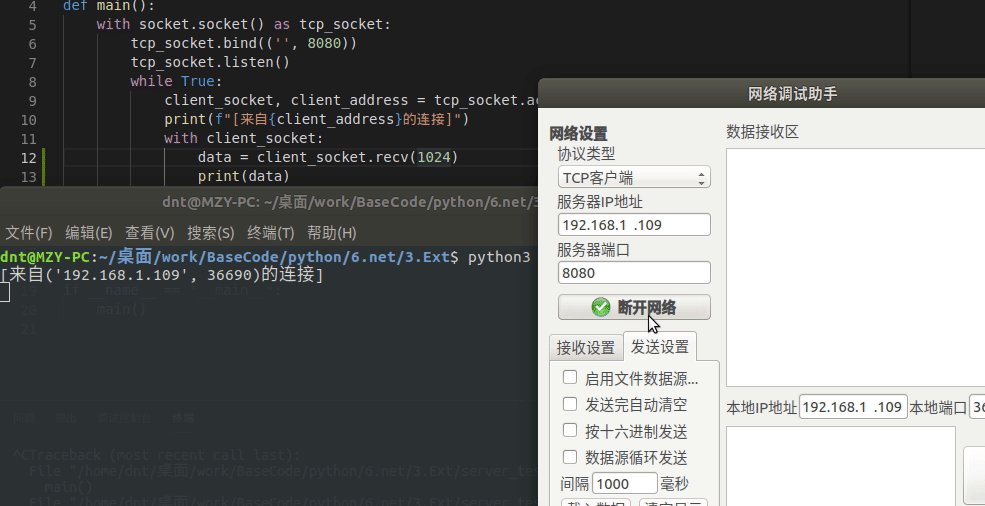
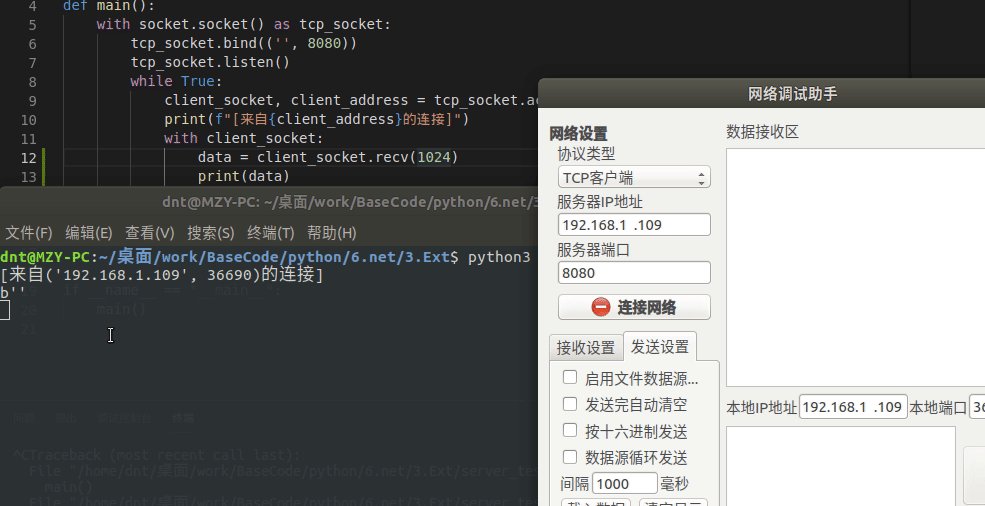
PS:之前我们讲端口就是send一个空消息,很多人不是很清楚,这边简单验证下就懂了: 
1.3.HTTP之前其实已经写了个简版的Web服务器了,简单回顾下流程:
- 输入要访问的网址,在回车的那一瞬间浏览器和服务器建立了TCP三次握手
- 然后浏览器send一个http的请求报文,服务器接recv之后进行相应的处理并返回对应的页面
- 浏览器关闭页面时(client close),进行了TCP四次挥手
然后简单说下HTTP状态码:
- 20x系列:服务器正常响应
- 30x系列:重定向
- 301:代表永久重定向,浏览器下次访问这个页面就直接去目的url了(不推荐)
- 302:临时重定向,项目升级之后Url经常变,这个302经常用
- eg:访问baidu.com =302=> www.baidu.com
- 304:这个是重定向到本地缓存(之前NodeJS说过就不详细说了)
- 40x系列:一般都是客户端请求有问题
- 50x系列:一般都是服务端出问题了
|